记录这次登陆表单制作原因:
- 大概在2年前因为在校上课学习过HTML+CSS 出于好奇就自己找视频资料学习并写了关于表单制作以及正方体旋转的网页效果 但因为手残 清理文件时不小心将它们shift+delect 后来学习其他方面的知识 导致之前所学的知识所剩无几 因为最近又在学习这方面的知识 打算复习复习 并尝试用HTML+CSS写一个登陆表单。
实验目的:
- 用HTML写一个登陆框 位于form中 利用CSS将登陆表单美化
实验环境:
- Dreamweaver
过程如下:
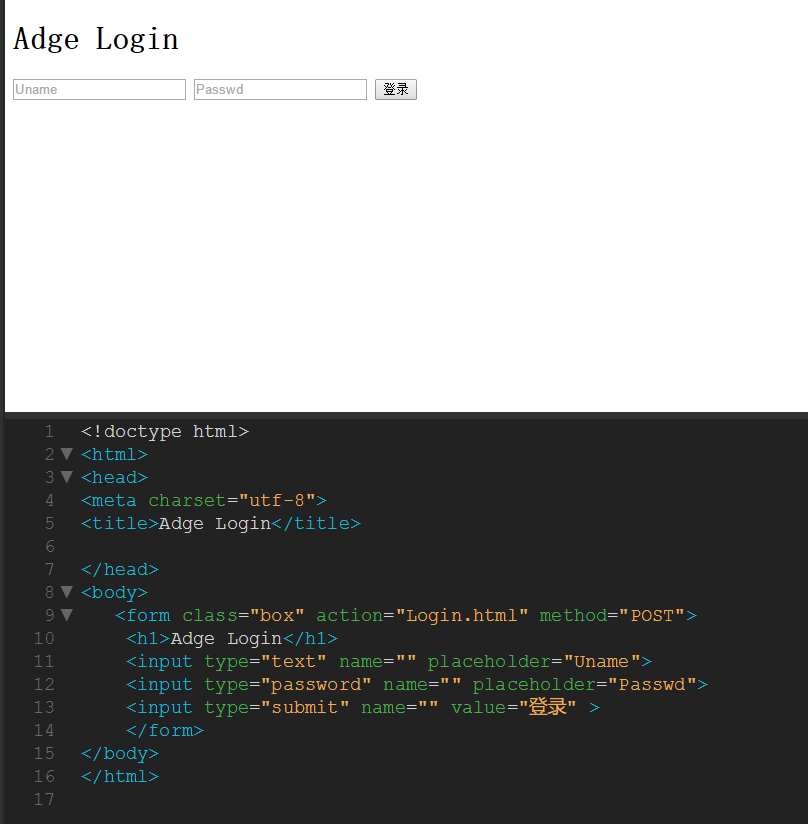
首先用form制作一个简单的登陆表单,包含表单标题,用户输入框,密码输入框和提交等登陆按钮。
效果如下:

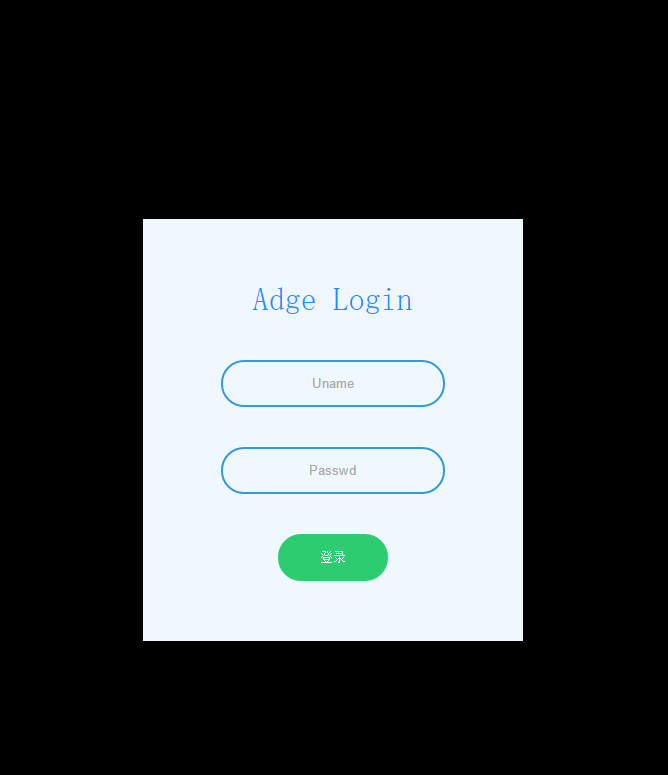
现在用CSS 将表单进行美化
添加网页背景颜色 设置字体
代码如下:
body { margin: 0; padding: 0; font-family: sana-fserif; /*字体*/ background: yellow; /*背景颜色*/ }给表单设置大小及其位于网页中的位置
代码如下:
.box{ width: 300px; padding: 40px; position: absolute; /* 绝对定位,相对于父标签来进行定位 */ top: 50%; left: 50%; transform: translate(-50%,-50%); background: AliceBlue; text-align: center; /*表单中内容居中*/ }设置标题的样式
代码如下:
.box h1{ color: DodgerBlue; /* 设置字体颜色 */ font-weight: 500; /* 设置字体粗细 */ }设置用户输入框和密码输入框的样式
代码如下:
.box input[type="text"],.box input[type="password"]{ border-radius: 24px; border: 2px solid #3498db; background: none; display: Lavender; margin: 20px auto; text-align: center; padding: 14px 10px; width: 200px; outline: none; color: white; /* 设置输入框中竖线的颜色 */ transition: 0.25s; /* 设置元素过渡效果 */ }设置文本框获得焦点时的样式
代码如下:
.box input[type="text"]:focus,.box input[type="password"]:focus width: 280px; border-color: #2ecc71; }设置登陆按钮的样式
代码如下:
.box input[type="submit"]{ border-radius: 24px; border: 2px solid #2ecc71; background: none; display: block; margin: 20px auto; text-align: center; padding: 14px 40px; outline: none; color: white; /* 设置输入框中竖线的颜色 */ transition: 0.25s; cursor: pointer; /* 设置光标的样式 */ }设置鼠标移动到登陆按钮上的样式
代码如下:
.box input[type="submit"]:hover{ background: #2ecc71; }看一下美化之后的效果